马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?立即注册

×
本帖最后由 龙氏 于 2019-2-18 21:39 编辑
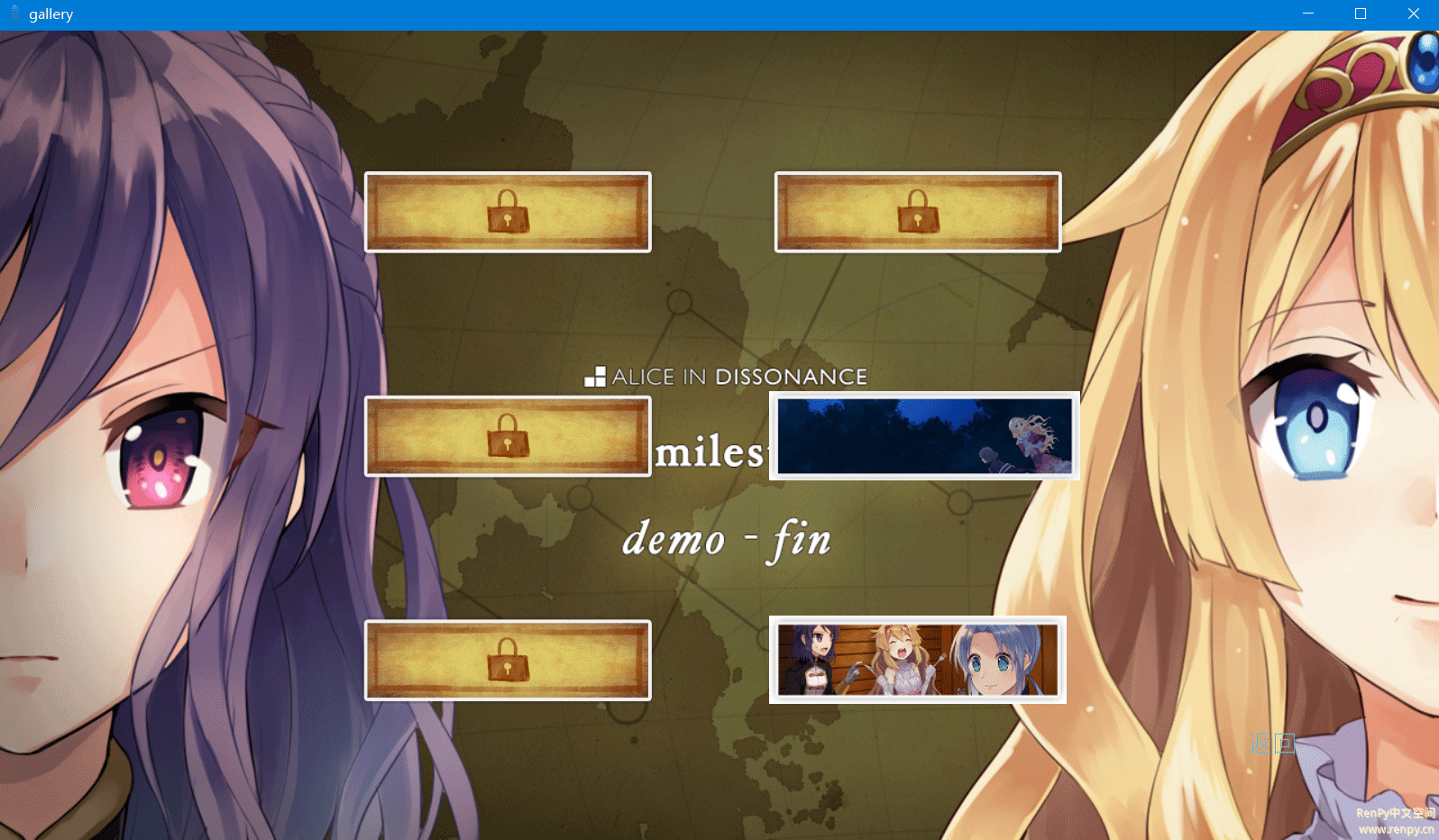
画廊(Gallery)也叫CG鉴赏哦。
新人喜欢套用脚本:调整尺寸、换换图片、改改脚本参数,就能运行起来 。。。确实省心省力,高效快捷
新年送给萌新们!
声明:素材图用的是游戏 fault - milestone one,仅是用于技术示例研究,不得用于非法目的或商业使用,后果自负啊。
画廊效果图:
fault - milestone one

第一步:写脚本,新人复制粘贴到 script.rpy(或者说替换里面的默认脚本代码)
[RenPy] 纯文本查看 复制代码 ## 定义图片
## image语句:[url=https://doc.renpy.cn/zh-CN/quickstart.html?highlight=image#image]https://doc.renpy.cn/zh-CN/quickstart.html?highlight=image#image[/url]
## 注意文件格式 png 与 jpg
image 1-1_cg :
"gallery/1-1_cg.png"
size (1280 ,720) ## 原图尺寸:1920*1080,改为:1280*720
image 1-2_cg :
"gallery/1-2_cg.png"
size (1280 ,720)
image 2-1_cg:
"gallery/2-1_cg.png"
size (1280 ,720)
image 2-2_cg :
"gallery/2-2_cg.png"
size (1280 ,720)
image 3-1_cg:
"gallery/3-1_cg.jpg"
size (1280 ,720)
image 3-2_cg :
"gallery/3-2_cg.jpg"
size (1280 ,720)
image 1-1_p = "gallery/1-1_p.png"
image 1-2_p = "gallery/1-2_p.png"
image 2-1_p = "gallery/2-1_p.png"
image 2-2_p = "gallery/2-2_p.png"
image 3-1_p = "gallery/3-1_p.png"
image 3-2_p = "gallery/3-2_p.png"
## 定义 未解锁缩略图
image locked :
"gallery/locked.png"
size (264 ,79) # 调整原图尺寸。
init python:
## 创建Gallery对象。
## 名为“g_cg”,名称可更改,但不能数字开头,更不能使用汉字。
g_cg = Gallery()
## 未解锁的图片,尺寸与CG缩略图相同。
g_cg.locked_button = "locked" # 绝对路径图片。
## 在画廊中按钮和CG图像 unlock_image对应自动解锁CG图。
g_cg.button("1-1") # 按钮的标识。
g_cg.unlock_image("1-1_cg") # 该按钮对应的CG图片。
g_cg.button("1-2")
g_cg.unlock_image("1-2_cg")
g_cg.button("2-1")
g_cg.unlock_image("2-1_cg")
g_cg.button("2-2")
g_cg.unlock_image("2-2_cg")
g_cg.button("3-1")
g_cg.unlock_image("3-1_cg")
g_cg.button("3-2")
g_cg.unlock_image("3-2_cg")
## 创建 画廊界面(screen)
screen gallery:
## # 确保任何其他菜单界面都会被替换。
tag menu
## 背景图。
add "gallery/back.jpg"
## 创建 vbox布局参考。具体参考文档:[url=https://doc.renpy.cn/zh-CN/displayables.html?highlight=vbox#VBox]https://doc.renpy.cn/zh-CN/displayables.html?highlight=vbox#VBox[/url]
vbox: # 框体内成员布局顺序从上到下。
xalign 0.5
yalign 0.5
spacing 120 # 方框(box)样式特性,方块内成员之间的空间距离,单位为像素。
## 调用make_button
## 关于make_button,参考中文文档:[url=https://doc.renpy.cn/zh-CN/rooms.html?highlight=make_button#Gallery.make_button]https://doc.renpy.cn/zh-CN/rooms.h ... Gallery.make_button[/url]
hbox: # 框体内成员布局顺序从左到右,与vbox相反,都是用来结构布局。
spacing 100
add g_cg.make_button("1-1", "1-1_p", xalign=0.5, yalign=0.5) # "1-1_p.png"是"1-1_cg"缩略图。
add g_cg.make_button("1-2", "1-2_p", xalign=0.5, yalign=0.5)
hbox:
spacing 100
add g_cg.make_button("2-1", "2-1_p", xalign=0.5, yalign=0.5)
add g_cg.make_button("2-2", "2-2_p", xalign=0.5, yalign=0.5)
hbox:
spacing 100
add g_cg.make_button("3-1", "3-1_p", xalign=0.5, yalign=0.5)
add g_cg.make_button("3-2", "3-2_p", xalign=0.5, yalign=0.5)
## 可以继续增加,不过需要调整布局以及 spacing间距了。
## 返回键
textbutton "返回" action Return() xalign 0.9 yalign 0.9
# 游戏在此开始。
label start:
scene 2-2_cg
"显示:2-2_cg 图片,这时返回“画廊”,相应CG自动解锁。"
show 3-2_cg
"显示:3-2_cg 图片"
"注意工程测试时,“删除持久化数据”,图片才恢复锁定。"
"renpy文档中关于:{a=https://doc.renpy.cn/zh-CN/persistent.html}持久化数据{/a}"
# 此处为游戏结尾。
return
第二步,修改菜单:
[RenPy] 纯文本查看 复制代码 # 在screens.rpy脚本文件里搜索
if renpy.variant("pc"):# 搜索此句,定位到这位置
textbutton _("画廊") action ShowMenu("gallery") # 添加这句
第三步:图片放进去,工程的game目录里。
 gallery.part1.rar
(1 MB, 下载次数: 367)
gallery.part1.rar
(1 MB, 下载次数: 367)
 gallery.part2.rar
(1 MB, 下载次数: 297)
gallery.part2.rar
(1 MB, 下载次数: 297)
 gallery.part3.rar
(1 MB, 下载次数: 228)
gallery.part3.rar
(1 MB, 下载次数: 228)
 gallery.part4.rar
(1 MB, 下载次数: 252)
gallery.part4.rar
(1 MB, 下载次数: 252)
 gallery.part5.rar
(204.51 KB, 下载次数: 419)
gallery.part5.rar
(204.51 KB, 下载次数: 419)
带翻页功能的画廊(Gallery)的 以后有空吧 以后有空吧
追加画廊进阶篇:带翻页功能的画廊(Gallery)
| 
![]() 苏公网安备 32092302000068号 )
苏公网安备 32092302000068号 )